3.7 使用iframe模拟跨域访问
Chrome浏览器下,当我们遇到将地球嵌入iframe标签中的情况,可以根据如下操作进行跨域模拟访问。在CooSDK的安装目录“jsapi”文件夹下,会生成“JSAPI-CORS”文件夹,即为进行跨域测试的用例。
模拟跨域访问
“JSAPI-CORS/index.html”,相当于我们的前端界面;
“JSAPI-CORS/iframe pop/index.html”,相当于我们的SDK地球界面;
使用不同端口将JSAPI-CORS与JSAPI-CORS/iframe pop 下的内容发布为服务,推荐使用anywhere命令,由于两服务端口不同所以满足了跨域的条件。
示例使用方式:
1.先手动把安装目录下CooSDK-->jsapi中cooSdkApi.js和cooSdkApi.js.map拷贝到安装目录下CooSDK-->jsapi-->JSAPI-CORS-->iframe pop目录下;
2.打开安装CooSDK-->jsapi-->JSAPI-CORS-->iframe pop发布服务,建议使用anywhere命令,发布端口号需要与sdkIframeSupport.js端口号一致;
如图:
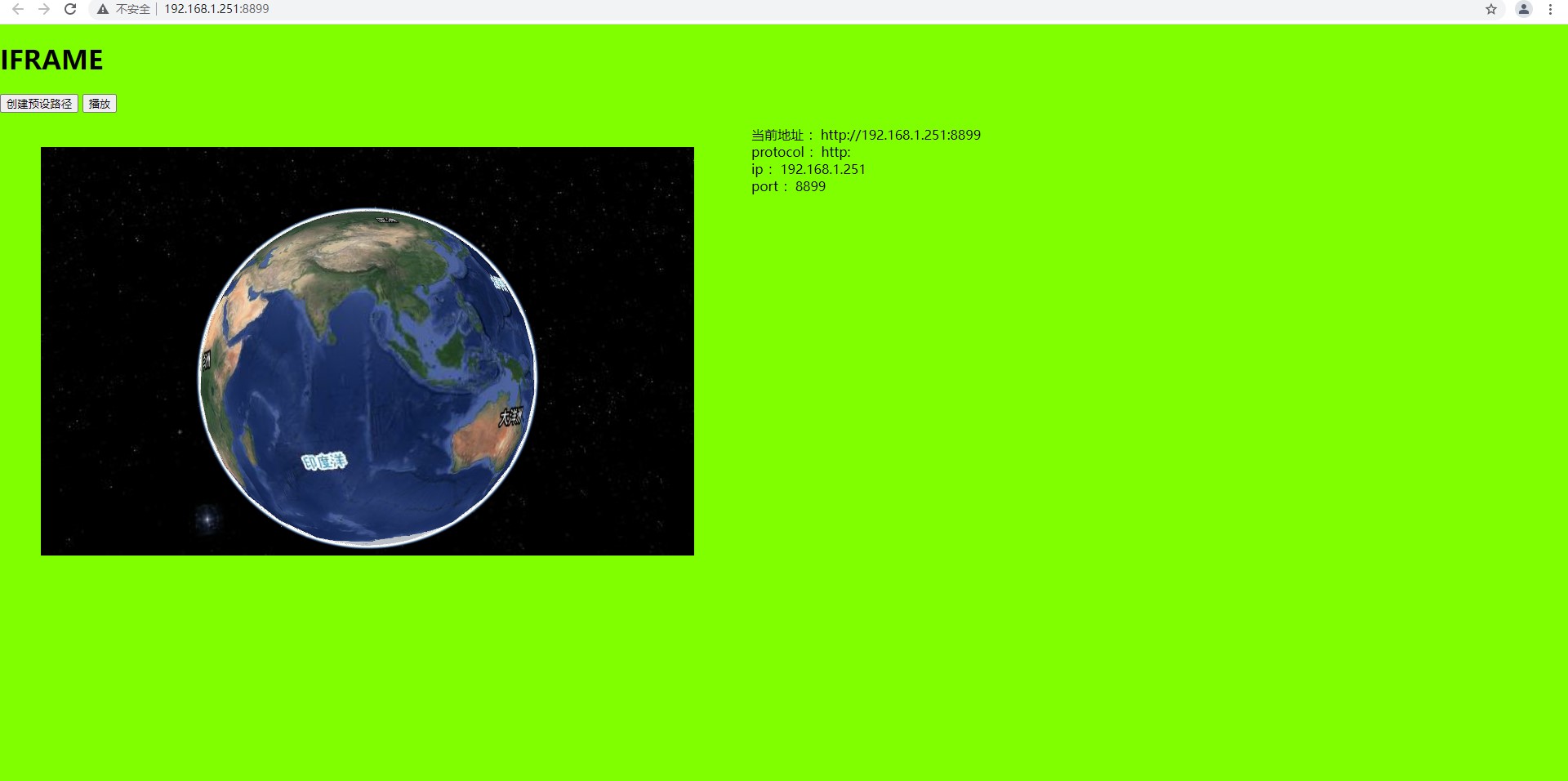
发布后页面展示:
3.查看安装目录下CooSDK-->jsapi-->JSAPI-CORS目录下index.html和sdkIframeSupport.js
index.html代码:
<body onload="init()">
<h1 id="h1name" name="h1name">MAIN</h1>
<p id="origin" style="margin-left: 20px"></p>
<div style="margin-left: 100px;">
<!-- 地球 -->
<iframe id="CooGisIframe" title="Inline Frame Example" width="1000" height="900"
src="http://127.0.0.1:8899/"></iframe>
</div>
</body>
sdkIframeSupport.js代码:
//sdk所在的iframe地址的协议以及ip端口,协议://ip:端口 ,端口结束不要加 "/"
var coogisOrigin = "http://127.0.0.1:8899";
//sdk所在的iframe标签ID
var coogisIframeId = "CooGisIframe";
//sdk插件默认通信端口,一般不需要修改
需要注意访问网址与iframe id内容需保持一致,打开安装目录下CooSDK-->jsapi-->JSAPI-CORS建议使用anywhere发布服务后即可直接访问。
如图:
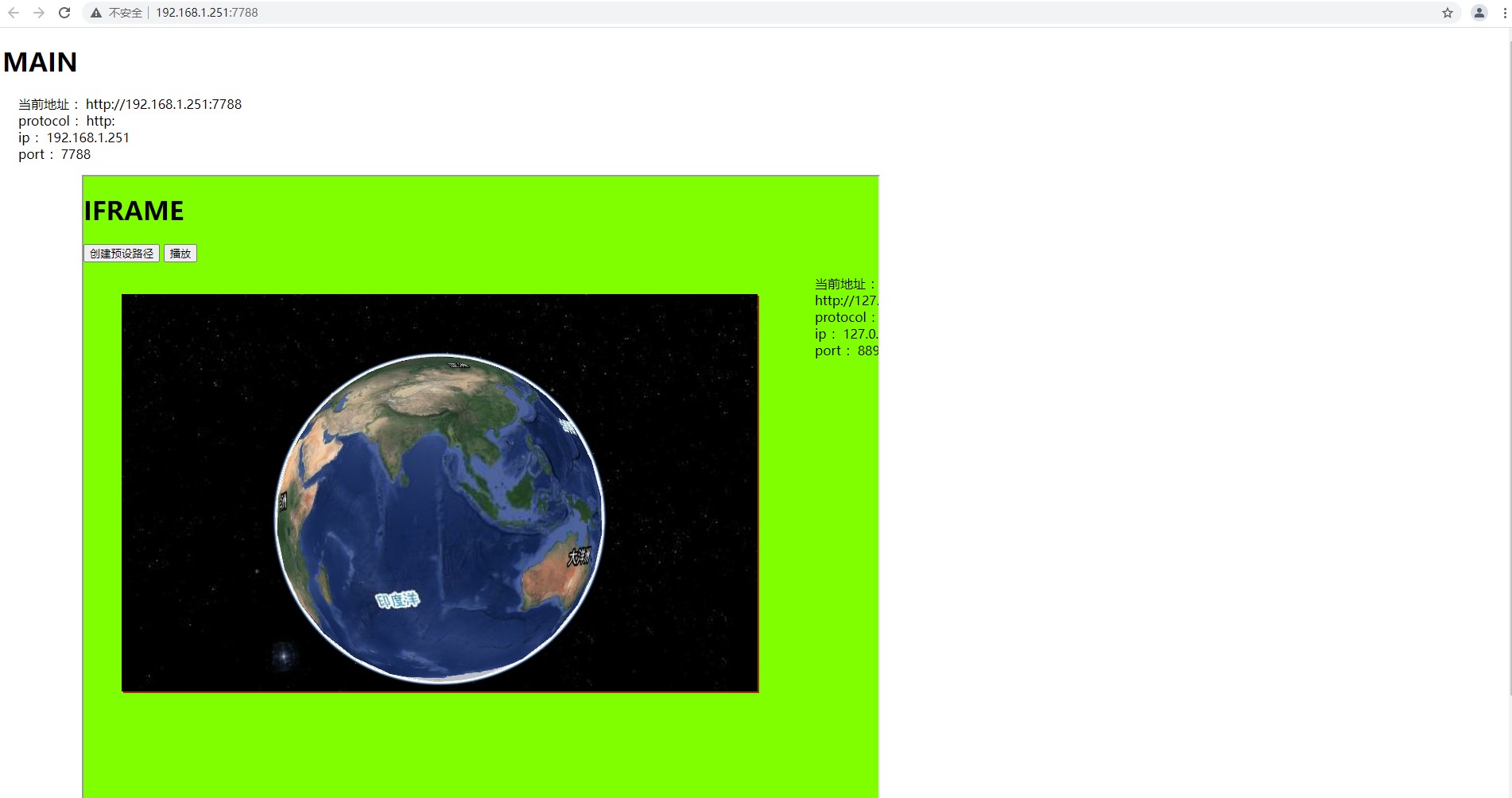
发布后页面展示: