3.4 模型动画的构造流程
模型动画是三维场景中应用广泛的一项特效功能,在进行模型动画对象的创建时,需要了解关于模型动画的动画帧和动画行为两种基本概念,在这里加以详细说明。
模型格式
目前支持osgb倾斜摄影单体化和科澜自主生产的wrl格式的模型。
动画帧
动画帧通常是指在一定时刻下的动画状态。在动画帧对象中,可以配置时间和动画行为类型,以及不同动画行为类型的附属属性。动画帧创建的时间单位为秒,可以精确到小数点以后若干位。注意每种动画行为至少需要创建两个动画帧对象! 这里的动画行为类型是分为缩放、旋转和平移三种类型,不同类型的动画行为也具有不同的属性。
(1)缩放类动画行为
其中,缩放类型的动画具有缩放值属性。通过配置三维向量对象Vector3Obj(x,y,z)来调整模型的不同方向轴的尺寸大小,x轴指向正北方向,y轴指向上方向,z轴指向正东方向。以下的示例代码中就会将模型动画在0至2秒内实现各方向轴上缩小到原始尺寸的0.5倍:
var animationFrameObj = new CooSDK.AnimationFrameObj({
time: 0,
scale: new CooSDK.Vector3Obj(1, 1, 1),
type: CooSDK.EnumAction.SCALE
});
var animationFrameObj2 = new CooSDK.AnimationFrameObj({
time: 2,
scale: new CooSDK.Vector3Obj(0.5, 0.5, 0.5),
type: CooSDK.EnumAction.SCALE
});
(2)旋转类动画行为
旋转类型的动画具有旋转角度和元素初始值属性。其中旋转角度是相对于模型动画默认原始状态的角度,沿着旋转轴正轴顺时针方向旋转角度为负值,沿着旋转轴正轴逆时针旋转角度为正值;配置初始值Vector3Obj(x,y,z)可以设定动画模型旋转轴,x轴指向正北方向,y轴指向上方向,z轴指向正东方向,设为“0”时表示该旋转轴不生效,“1”表示该旋转轴生效。示例代码中就会将模型动画在0至2.5秒内围绕y轴逆时针旋转20度:
var animationFrameObj3 = new CooSDK.AnimationFrameObj({
time: 0,
angle: 0,
elementValue: new CooSDK.Vector3Obj(0, 1, 0),
type: CooSDK.EnumAction.ROTATE
});
var animationFrameObj4 = new CooSDK.AnimationFrameObj({
time: 2.5,
angle: 20,
elementValue: new CooSDK.Vector3Obj(0, 1, 0),
type: CooSDK.EnumAction.ROTATE
});
(3)平移类动画行为
平移类型的动画具有经纬度位置属性,配置经纬度位置属性可以设定动画模型的所处位置,示例代码中就会将模型动画在0至9秒内从坐标点位(120.21996077, 30.21222609, 20)平移至坐标点位(120.21737090, 30.21110399, 110):
var animationFrameObj5 = new CooSDK.AnimationFrameObj({
time: 0,
geoPos: new CooSDK.PositionObj(120.21996077, 30.21222609, 20),
type: CooSDK.EnumAction.TRANSLATE
});
var animationFrameObj6 = new CooSDK.AnimationFrameObj({
time: 9,
geoPos: new CooSDK.PositionObj(120.21737090, 30.21110399, 110),
type: CooSDK.EnumAction.TRANSLATE
});
需要注意的是为了呈现流畅的动画效果,要将预期的动画效果按照时间顺序分割成若干动画行为类型,再分别相应地创建一组动画帧,并在动画帧对象中配置相关属性。
创建成功所需动画帧后,需要在模型动画类(AnimationProvider)中按照顺序传入相应的动画帧,并配置动画模型路径、初始位置、播放模式等属性,以下是参考写法:
var anctionObj=new CooSDK.AnimationProvider({
objectArray: [animationFrameObj, animationFrameObj2,animationFrameObj3,animationFrameObj4],
playMode: CooSDK.EnumPlayMode.ONCE,
geoPosition: new CooSDK.PositionObj(120.21996077, 30.21222609, 20),
url: gAnimationModelUrl,
});
飞机起飞模型动画实例解析
1. 分析飞机起飞过程中的动画行为。
首先需要调整机身与跑道对齐;
其次在整个起飞过程中缓慢抬升机头;
然后在跑道助跑并起飞到指定位置;
把这一系列起飞过程简化为动画行为的概念就是:在水平方向(y轴)上进行旋转->飞行阶段在竖直方向(x轴)上进行旋转->起点,助跑结束点以及飞至空中的三个点位的平移。
2. 清楚模型动画的整个动画行为实现流程之后,开始依次创建动画帧对象,并传入相应的属性。
首先是调整机身角度,创建两帧动画帧,第一帧动画帧设置创建时间为0,动画行为类型为旋转,旋转角度为0,旋转轴为y轴,设为(0,1,0):
var animationFrameObj = new CooSDK.AnimationFrameObj({ time: 0,, type: CooSDK.EnumAction.ROTATE, angle: 0, elementValue: new CooSDK.Vector3Obj(0, 1, 0) });第二帧动画帧设置创建时间为第2秒,同样动画行为类型为旋转,旋转角度根据实际场景设定,这里设为20度,旋转轴为y轴:
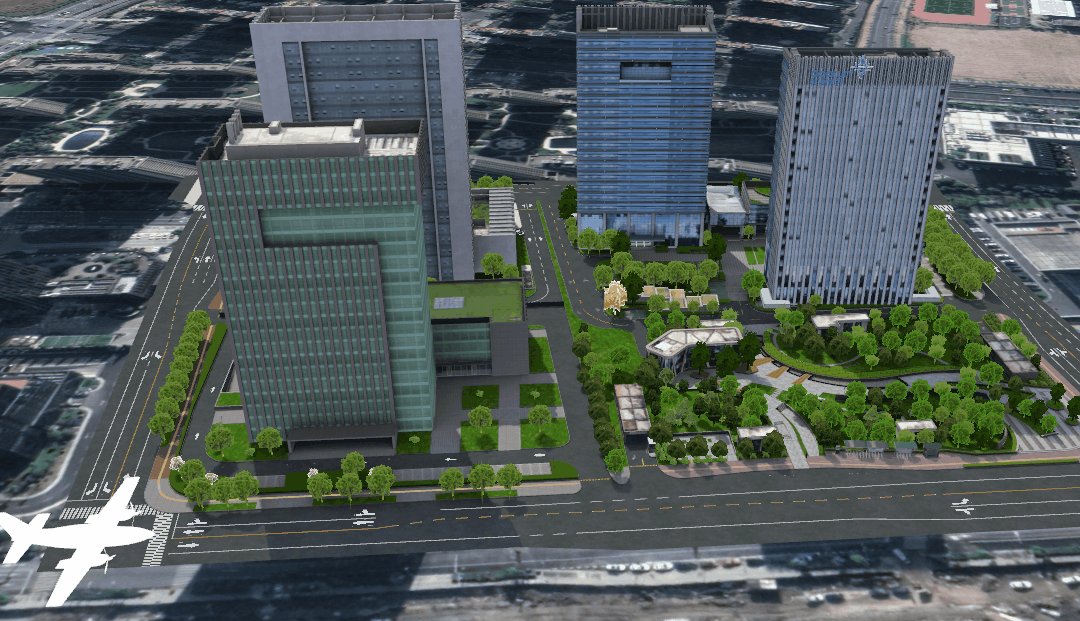
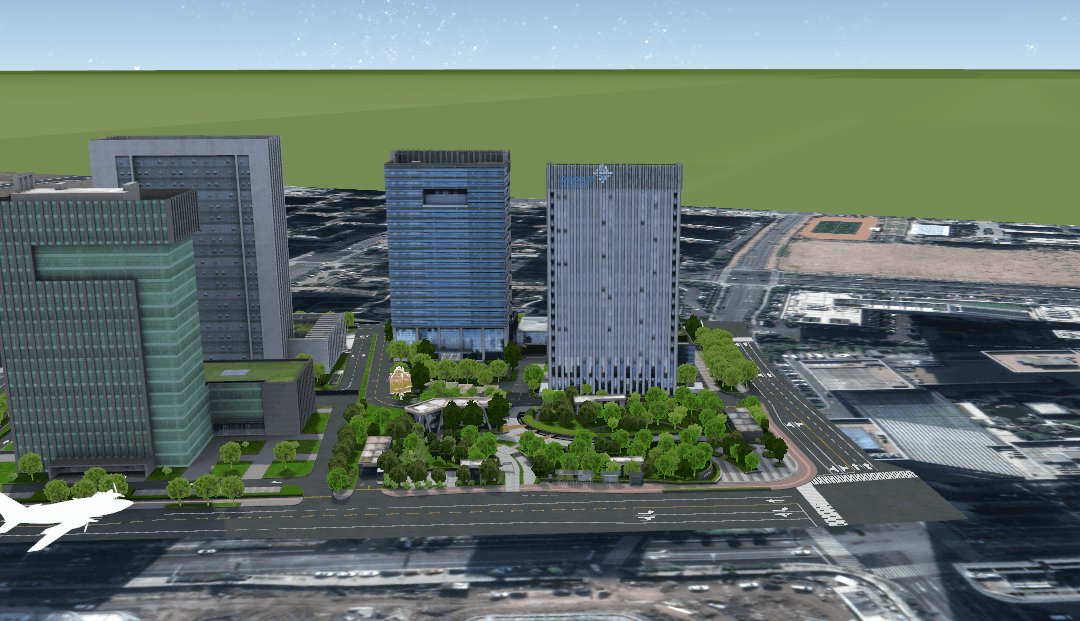
var animationFrameObj2 = new CooSDK.AnimationFrameObj({ time: 2, type: CooSDK.EnumAction.ROTATE, angle: 20, elementValue: new CooSDK.Vector3Obj(0, 1, 0) });纠正机身方向效果:

其次是抬升机头,创建两帧动画帧。同样分别传入相关属性,需要注意的是旋转轴为能调整竖直方向的x轴,沿x轴顺时针旋转30度:
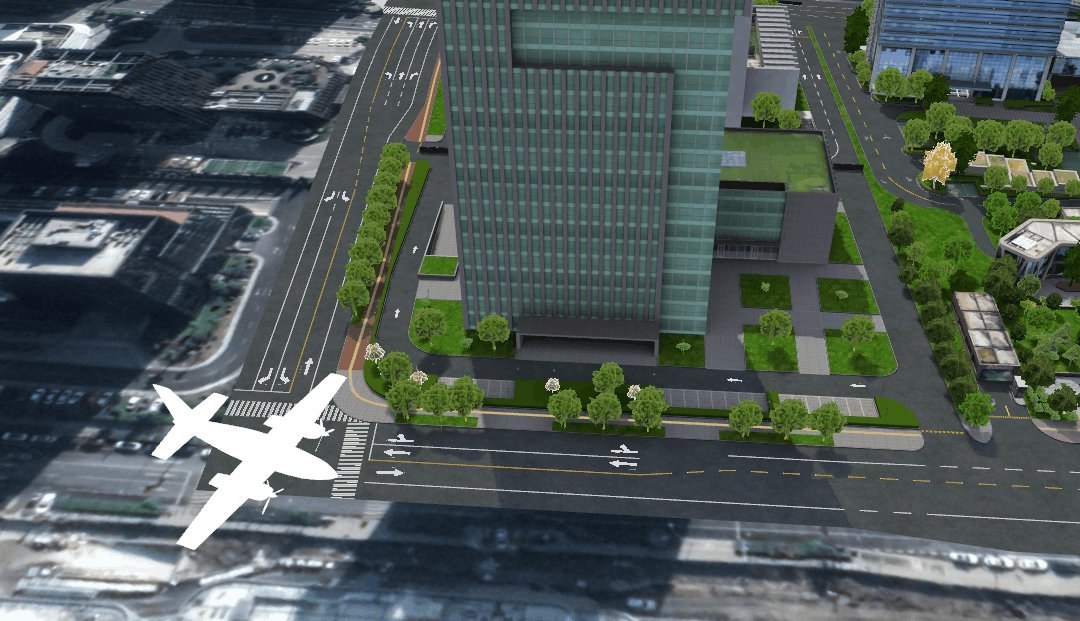
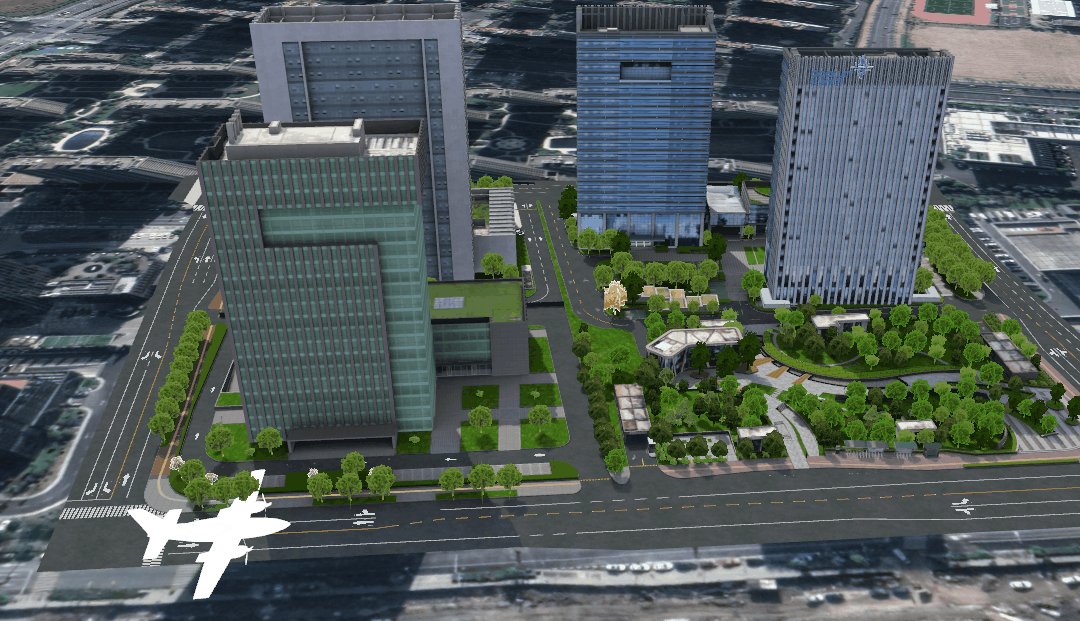
var animationFrameObj3 = new CooSDK.AnimationFrameObj({ time: 0, angle: 0, elementValue: new CooSDK.Vector3Obj(1, 0, 0), type: CooSDK.EnumAction.ROTATE }); var animationFrameObj4 = new CooSDK.AnimationFrameObj({ time: 13, angle: -30, elementValue: new CooSDK.Vector3Obj(1, 0, 0), type: CooSDK.EnumAction.ROTATE });机头抬升效果:

然后是飞行过程点位的平移,创建三帧动画帧。第一帧设置时间为第2秒时,初始点位经纬度位置,动画类型为平移:
var animationFrameObj5 = new CooSDK.AnimationFrameObj({ time: 2, geoPos: new CooSDK.PositionObj(120.2199607775, 30.2122260982, 20), type: CooSDK.EnumAction.TRANSLATE });第二帧设置时间为第6秒时,助跑结束点位经纬度位置,动画行为类型为平移:
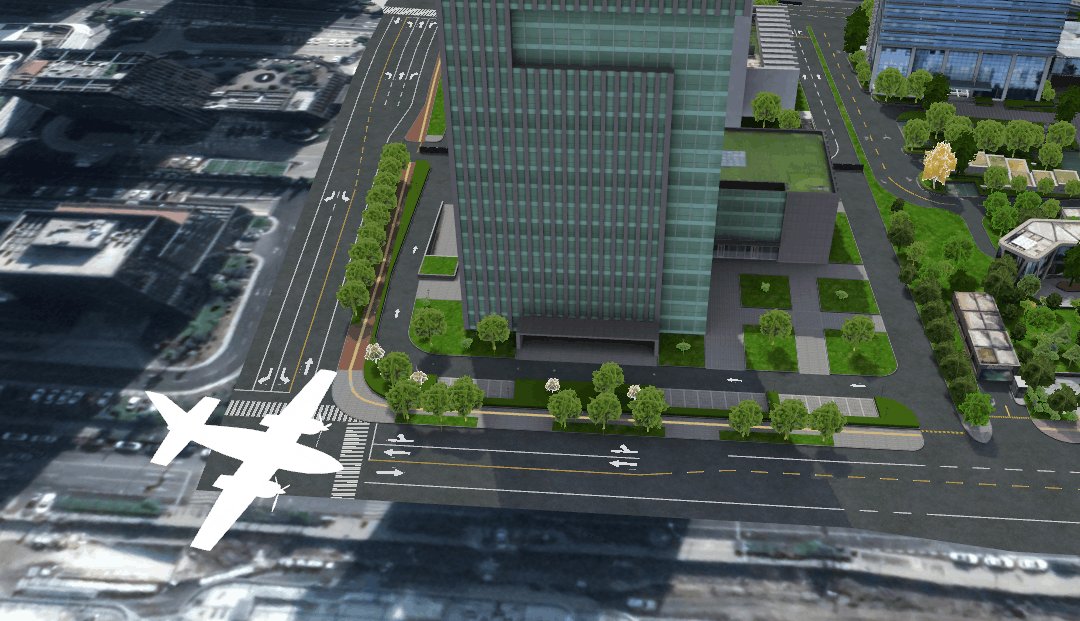
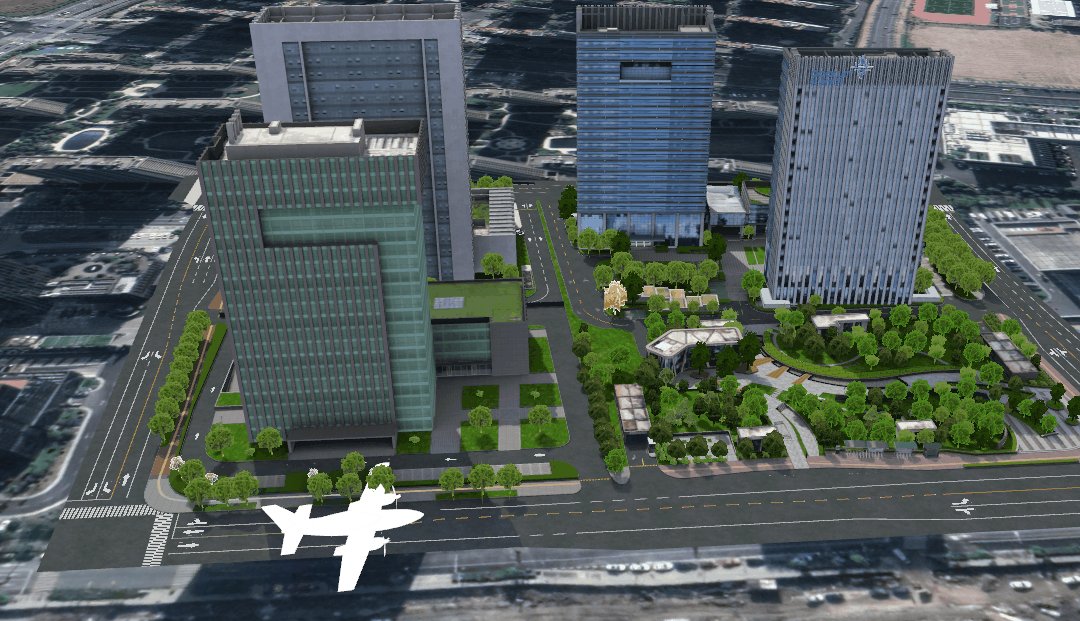
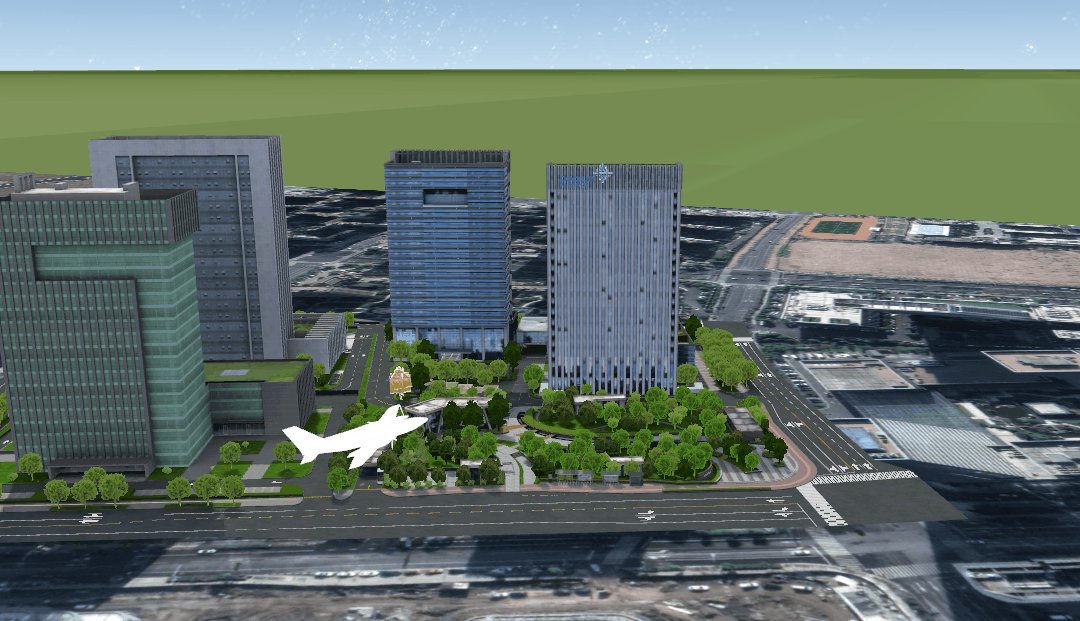
var animationFrameObj6 = new CooSDK.AnimationFrameObj({ time: 6, geoPos: new CooSDK.PositionObj(120.219017007, 30.211902957, 25), type: CooSDK.EnumAction.TRANSLATE });助跑效果:

第三帧设置时间为15秒时,飞行至空中指定点位的经纬度位置,动画行为类型为平移。代码如下。
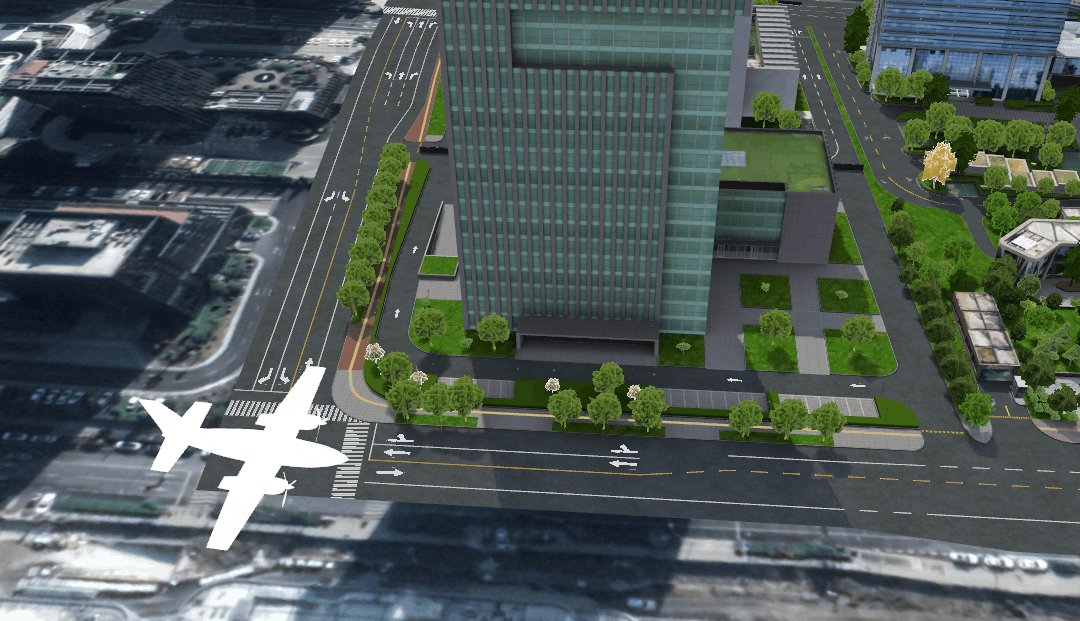
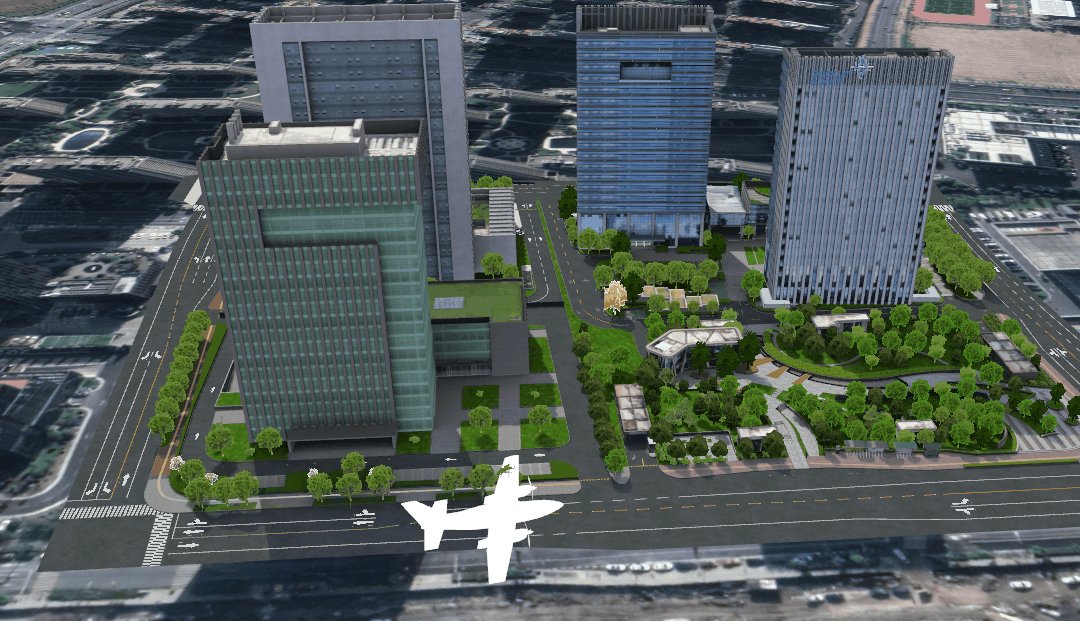
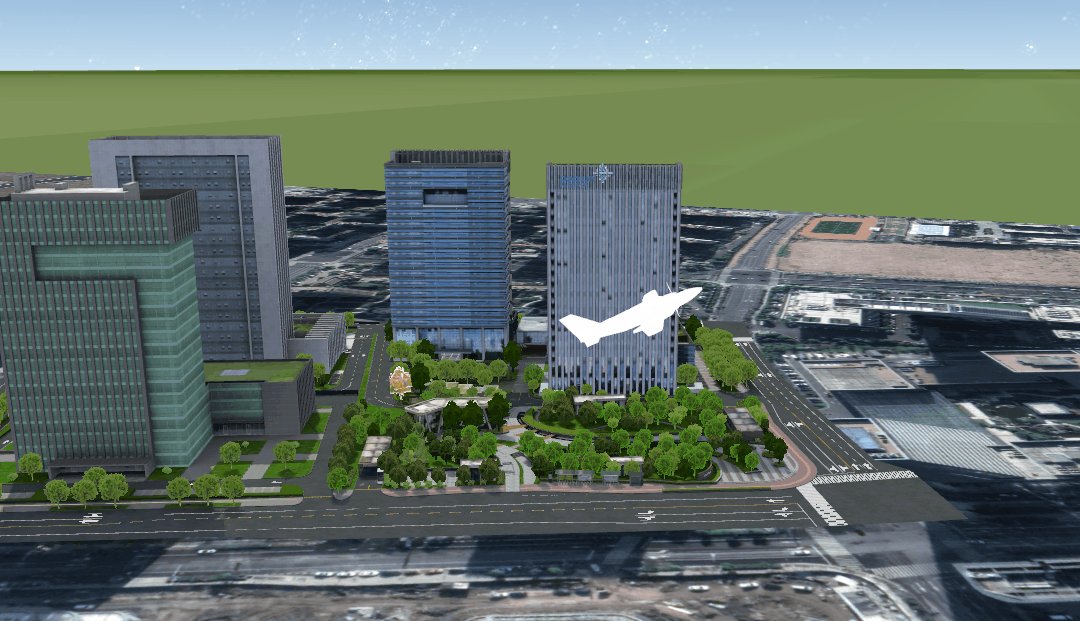
var animationFrameObj7 = new CooSDK.AnimationFrameObj({ time: 15, geoPos: new CooSDK.PositionObj(120.21737090, 30.21110399, 100), type: CooSDK.EnumAction.TRANSLATE });飞行效果:

3. 要想将动画帧的效果实现是需要创建模型动画对象AnimationProvider,按顺序传入创建的动画帧,并配置播放模式、,模型路径等属性。代码如下:
var actionObj = new CooSDK.AnimationProvider({
objectArray: [animationFrameObj, animationFrameObj2, animationFrameObj3,animationFrameObj4,animationFrameObj5, animationFrameObj6, animationFrameObj7],
playMode: CooSDK.EnumPlayMode.ONCE,
geoPosition: new CooSDK.PositionObj(120.2199607775, 30.2122260982, 20),
url: gAnimationModelUrl
});
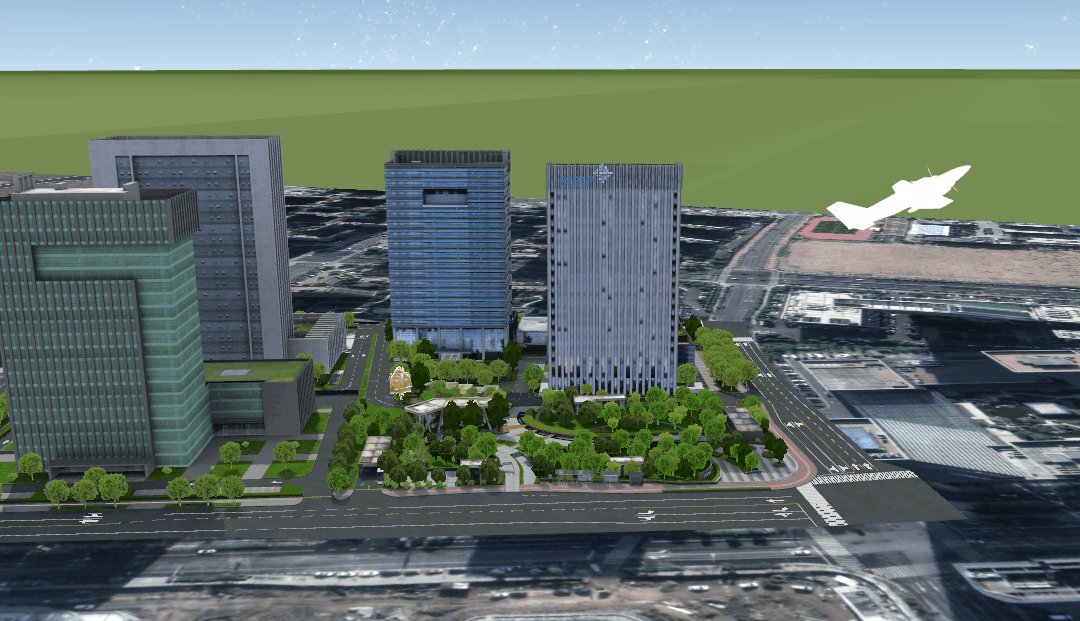
看一下飞机起飞全过程展示效果:
