2.8 拾取及事件响应
这一节我们学习如何利用拾取功能,来获取已加载数据的相关信息。
拾取功能支持人工模型数据(ModelData)、矢量数据(FeatureModelData)、倾斜摄影数据(OsgbData)、标注(LabelObj)等对象。
根据拾取对象的不同,拾取模块分为如下几个对象类:人工模型数据拾取工具(ModelPickTool)、矢量数据及标注对象拾取工具(FeatureModelPickTool)、倾斜摄影数据拾取工具(ObliqueModelPickTool)。
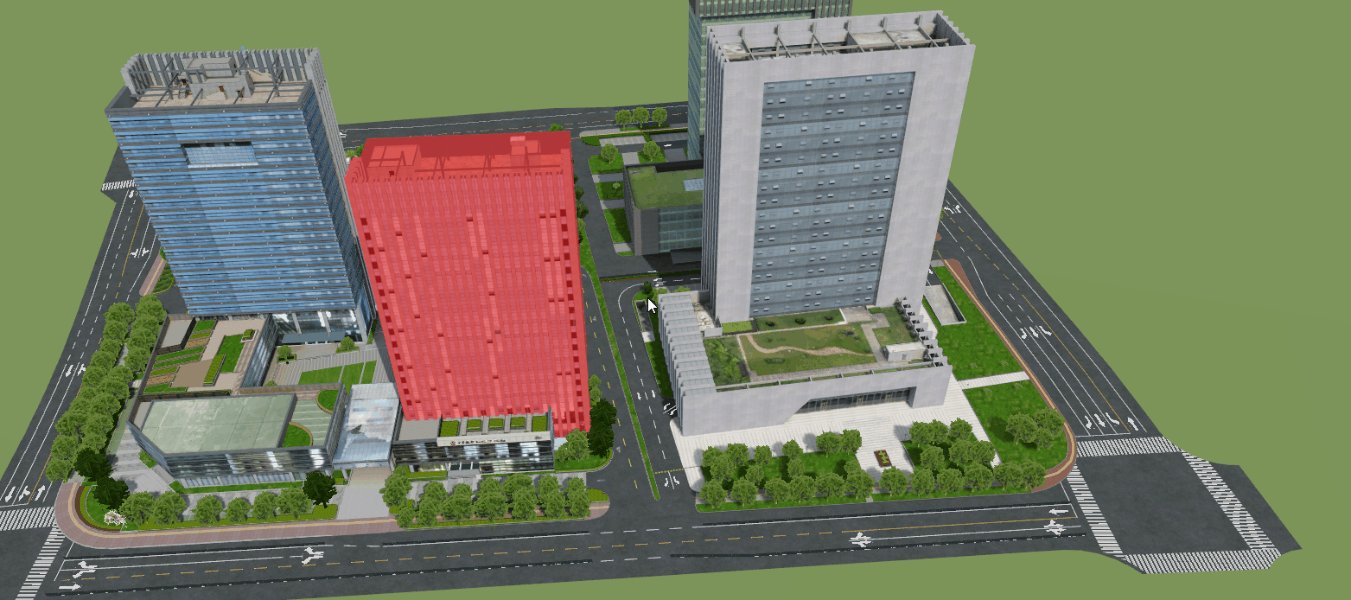
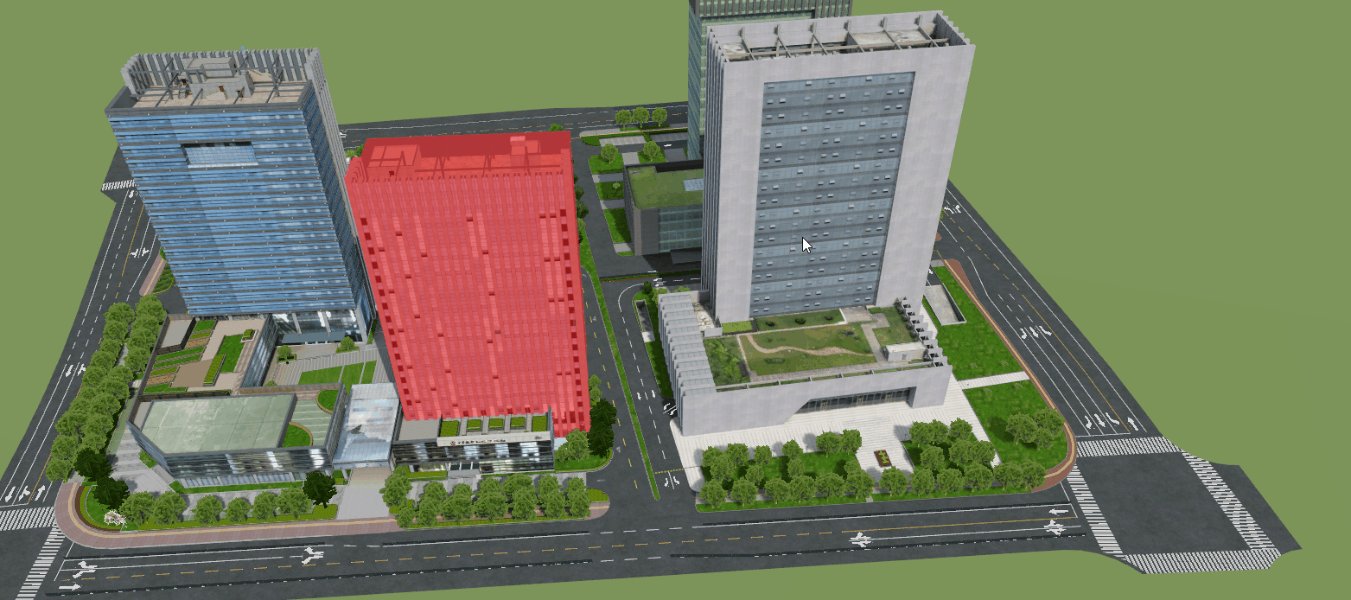
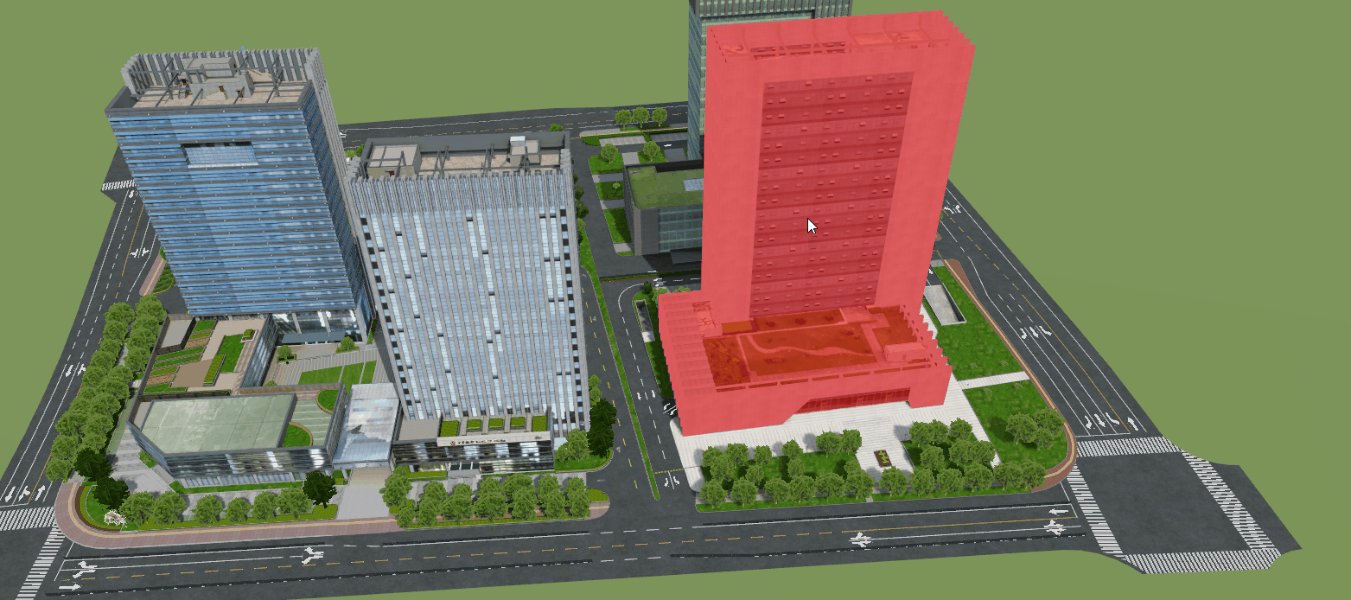
鼠标的拾取点击会触发数据高亮效果:

高亮的同时,也会触发相应的反馈事件,通常,我们通过callback属性进行回调事件的绑定。这里拿人工模型数据的拾取举个例子:
//创建人工模型数据拾取工具
var modelPickTool = new CooSDK.ModelPickTool({
callback: getResult
});
function getResult(x, y){
//这里会在数据被拾取到时触发,可在此处进行相关逻辑的处理事宜
//......
}
拾取工具拾取到数据某一对象后,通常需要通过其方法getResult来进行相关信息的查询。这里根据浏览器的不同,有着不同的写法,具体的缘由请查看2.22 支持的浏览器及代码差异化:
IE浏览器下:
var result = modelPickTool.getResult(CooSDK.EnumToolModel.NAME);
console.log(result);
非IE浏览器下:
modelPickTool.getResult(CooSDK.EnumToolModel.NAME, function(result){
console.log(result);
});
矢量的拾取
FeatureModelPickTool能拾取矢量数据,矢量数据可能本身具有很多属性字段,现有的查询方法参数内没有指定的枚举类型,所以通过如下方法进行属性值,此处只展示IE下写法:
var schema = pickTool.getResult(CooSDK.EnumToolFeatureModel.SCHEMA);
上段代码取出要素所有的属性字段,格式为:"xxx;yyy;zzz;",获取到所有属性字段后,根据需要从中选取字段,再次调用getResult(选取的字段)来获取真实的属性值。比如选择"yyy":
var y = pickTool.getResult("yyy");
现在你已经学会如何创建拾取工具来拾取相关数据信息,其余功能请查看详细的API文档和相关示例。