2.19 网页窗口类(Window)
当用户需要在三维地图上进行弹窗展示,就需要用到网页窗口类。
网页窗口类是为了解决开发者自身网页元素,如div标签,不能覆盖在三维场景之上的问题所采用的技术手段,使用了IE内核的和Chromium内核的微型浏览器窗口,来加载开发者的网页,该窗口能时刻保持覆盖三维场景,因此可以实现开发者想要的效果。
网页窗口显示的内容,是url所指向的网页,如下图,创建了一个StaticWindow类型的窗口,设置其width及height值为“100%”,表示该窗口大小与地球窗口大小位置一致,实现了悬浮透明效果(透明效果是在url所指向的网页的样式中设置的):

网页窗口类分为静态窗口(StaticPopWindow)及动态窗口(DynamicWindow)。
静态窗口在创建时就固定了其显示的位置,不随着三维地图场景内容变化而变化,一般适用于充当前端UI界面或者固定屏幕位置的信息展示。
动态窗口则由创建时的 position 属性确定其在三维场景中绑定的位置,当场景发生变化时,窗口也会发生移动。
浏览器内核
动态窗口仅支持IE内核模式,静态窗口可支持IE内核与Chromium内核模式。
browserType 属性可以指定使用何种浏览器内核来加载你的网页,因此你需要确保你的网页的兼容性,能正常运行在你所设置的浏览器内核中。
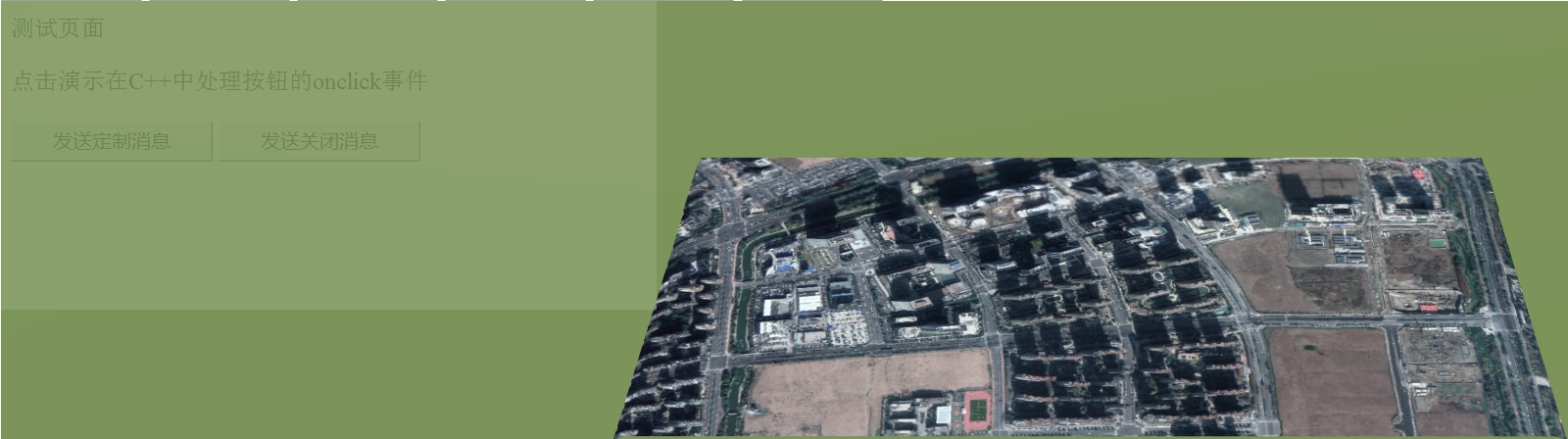
这里需要注意的是,使用IE内核窗口的情况下,通过 ieAlpha 属性来控制,对其设置半透明效果,是对网页整体元素生效的,如图:

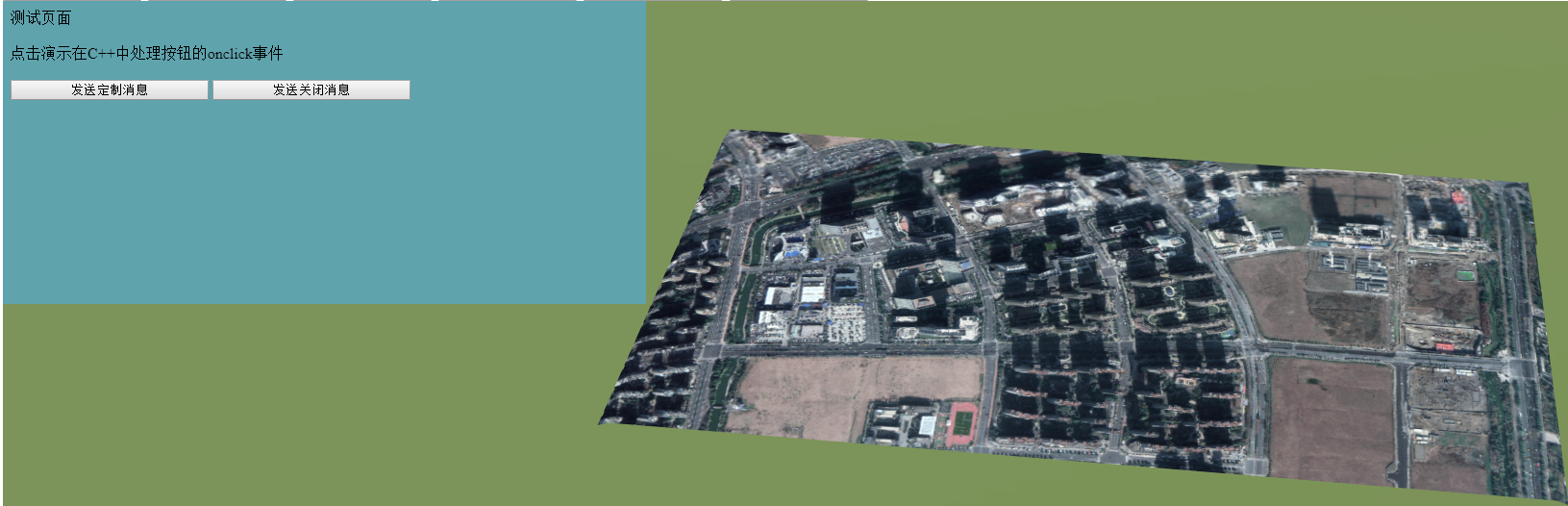
对于这种效果不满意的开发者,可使用Chromium内核窗口,当使用这种方式时,ieAlpha 属性将失效,开发者只需通过css样式的透明属性来实现相应网页效果即可,无需关注窗口本身透明参数,如图:

网页窗口类具有添加、删除、更新的过程,可参考2.8 对象基本操作、2.9 空间分析绘制类(Analysis)。
注意:url属性不可更新,如需新的url地址,请删除窗口后再重新创建具有新url的网页窗口。
父子窗口交互
用户通过该功能将网页弹出在三维地图指定位置,通常来说,还需要两者进行交互,才能实现完整的弹窗功能。
在这里,为了方便说明,我们将弹窗窗口称之为子窗口,三维场景所在窗口为父窗口。
1.父窗口发送消息至子窗口
父窗口发送消息较为简单,通过如下代码:
window.update({
//子窗口待触发的函数名
trigger: "Test",
//子窗口待触发的函数参数,如Test(1234)
triggerParam: "1234"
});
在子窗口处理消息页面上,需指定响应的函数:
function Test(id) {
console.log("你调用了Test: " + id);
}

你可以在Test函数中,通过id的区别,来实现不同的代码调用。
2.子窗口发送消息至父窗口
在创建子窗口时,需注意在建立父子窗口消息的绑定关系,如:
var window = new CooSDK.DynamicPopWindow({
url: gPopHtmlUrl,
position: new CooSDK.PositionObj(120.21874782, 30.2098158, 15),
customCallback: {
//123为子窗口待发送的消息id;getResult123为父窗口响应id为123的回调函数
123: getResult123,
//456为子窗口待发送的消息id;getResult456为父窗口响应id为456的回调函数
456: getResult456
}
});
根据子窗口浏览器内核的不同,消息的触发方式也存在区别:
IE内核:
var id = 123;
window.external.PushData(id);
Chromium内核:
var id = 123;
window.PushData(id);

只要父子窗口建立起上文的对应关系,就能进行交互。